Overview
Millennials and Gen Z travellers crave authentic food-related experiences, and locally-sourced ingredients provide these immersive cultural experiences by directly promoting a land’s local food and traditions, which in turn supports local suppliers and creates sustainable food chains. Using the 5 phases of the design thinking process (research, analysis, ideation, prototyping, and testing), I created an iOS mobile app that connects users with locally-sourced restaurants and food-related activities around the world in order to create and support sustainable local communities.
The Challenge
Users desire to experience locally-sourced restaurants and activities, support their local community, and engage in authentic culture, but lack the knowledge and tools to find these experiences. The absence of a platform to connect users solely to locally-sourced food-related experiences and authentic culture revealed an opportunity.
The Solution
To address this challenge, I designed Roots, an iOS mobile app to focus on locally-sourced restaurants and food-related activities around the world in an effort to support local communities. The app promotes local suppliers and encourages cultural experiences when users are staying local or when they’re travelling.
Company
Tellimer
Project Duration
10 months
Role
User interface design, user & market research, usability testing, research analysis, ideation, information architecture, and prototyping
Research
Competitor Analysis
To get a holistic view of the market, a competitor analysis of 12 food-searching mobile apps revealed that most of these apps do not bring locally-sourced restaurants or food-related activities to the forefront, and the ones that do are poorly designed. Popular apps like Google Maps, Yelp, and Tripadvisor are well-designed with but lack a specific focus on restaurants and food-related activities, especially those that are connected to local suppliers, which further emphasised the opportunity for a platform like Roots to exist.
User Research & Current State Audit
I conducted 16 semi-structured user interviews in order to obtain rich, qualitative data to understand users’ experiences with searching for food-related experiences. In addition, I formulated a questionnaire completed by 50 participants to validate my collected data and collect more quantitative data. These research methods allowed me to derive deeper and more thorough insights on specific topics.
Analysis
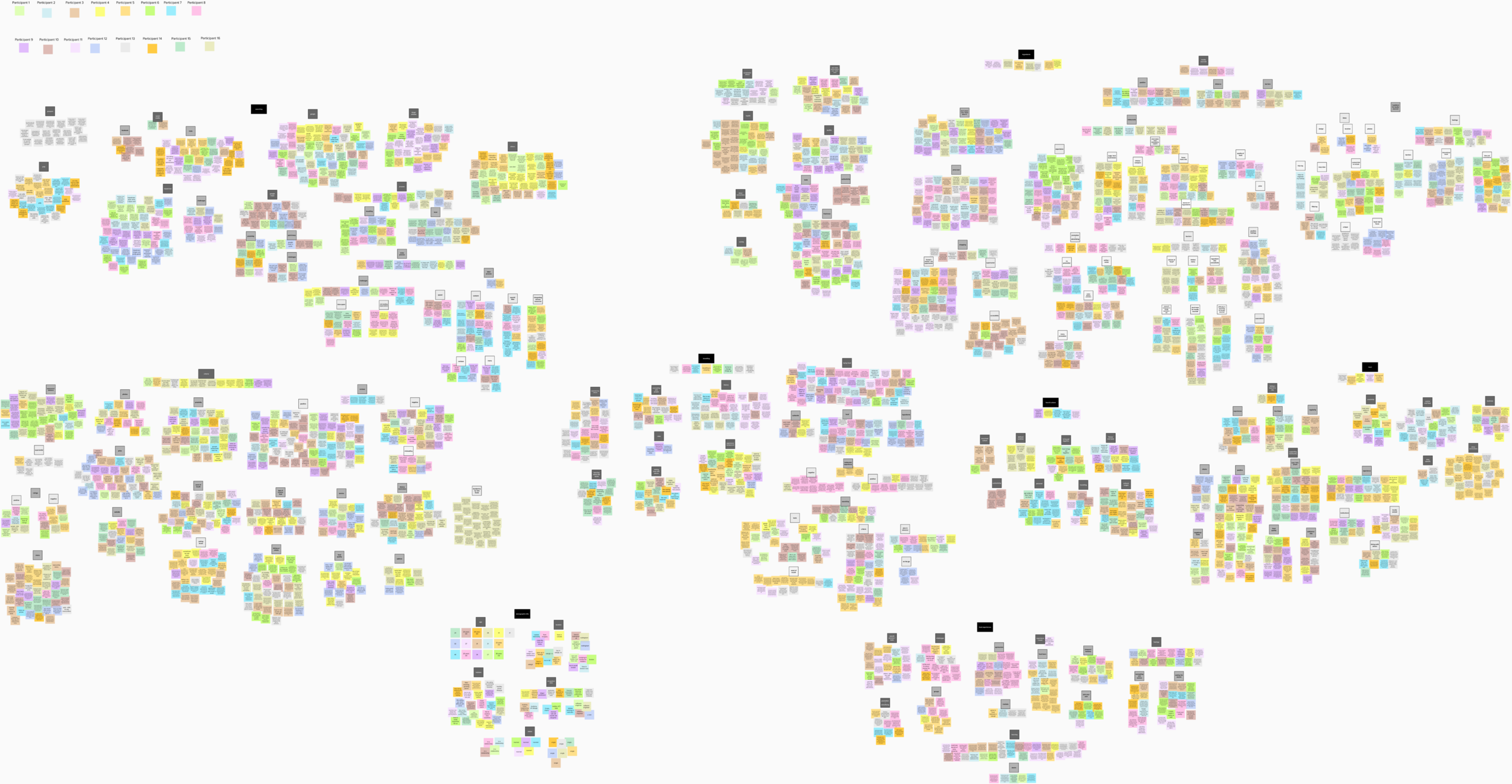
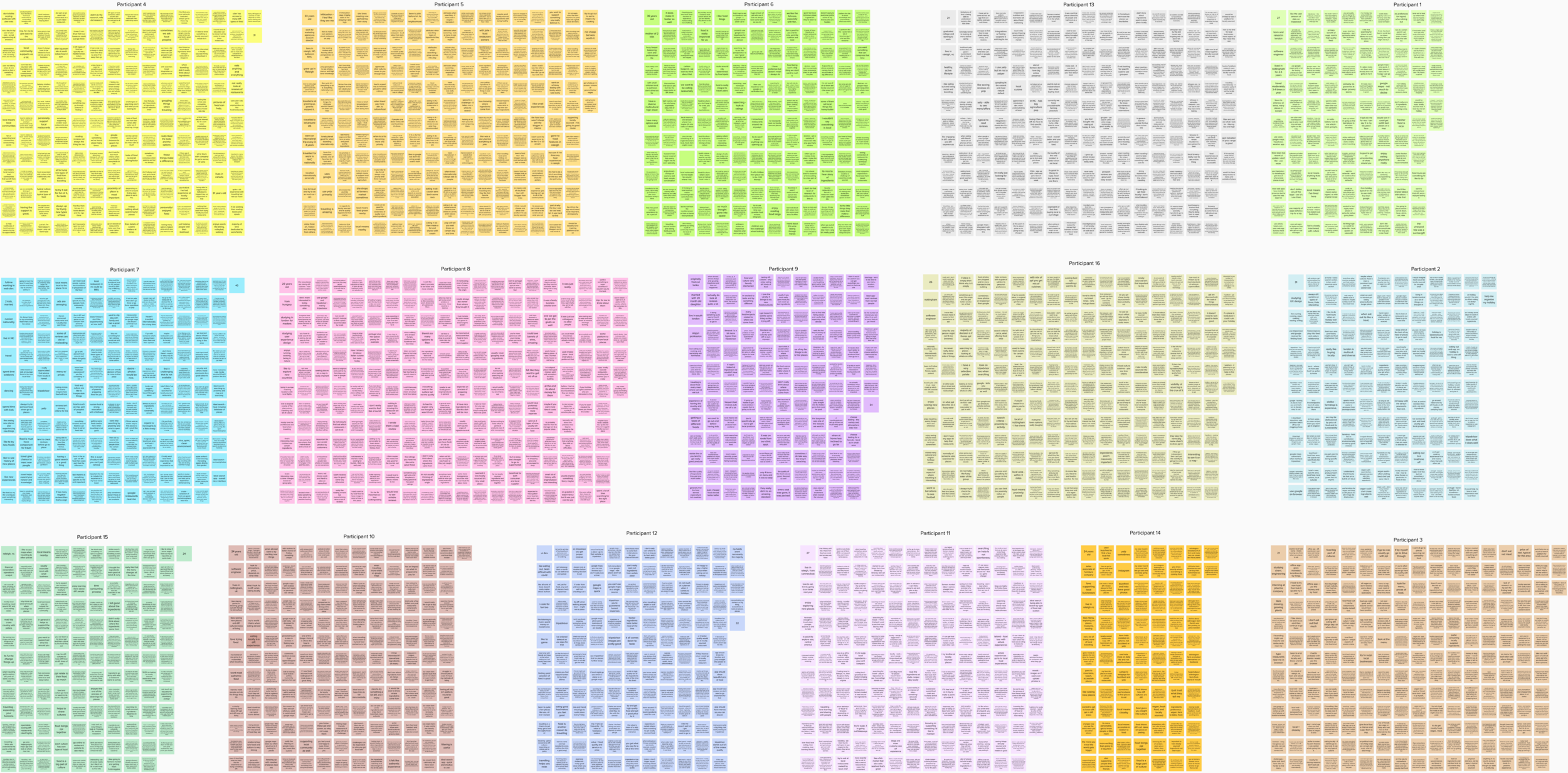
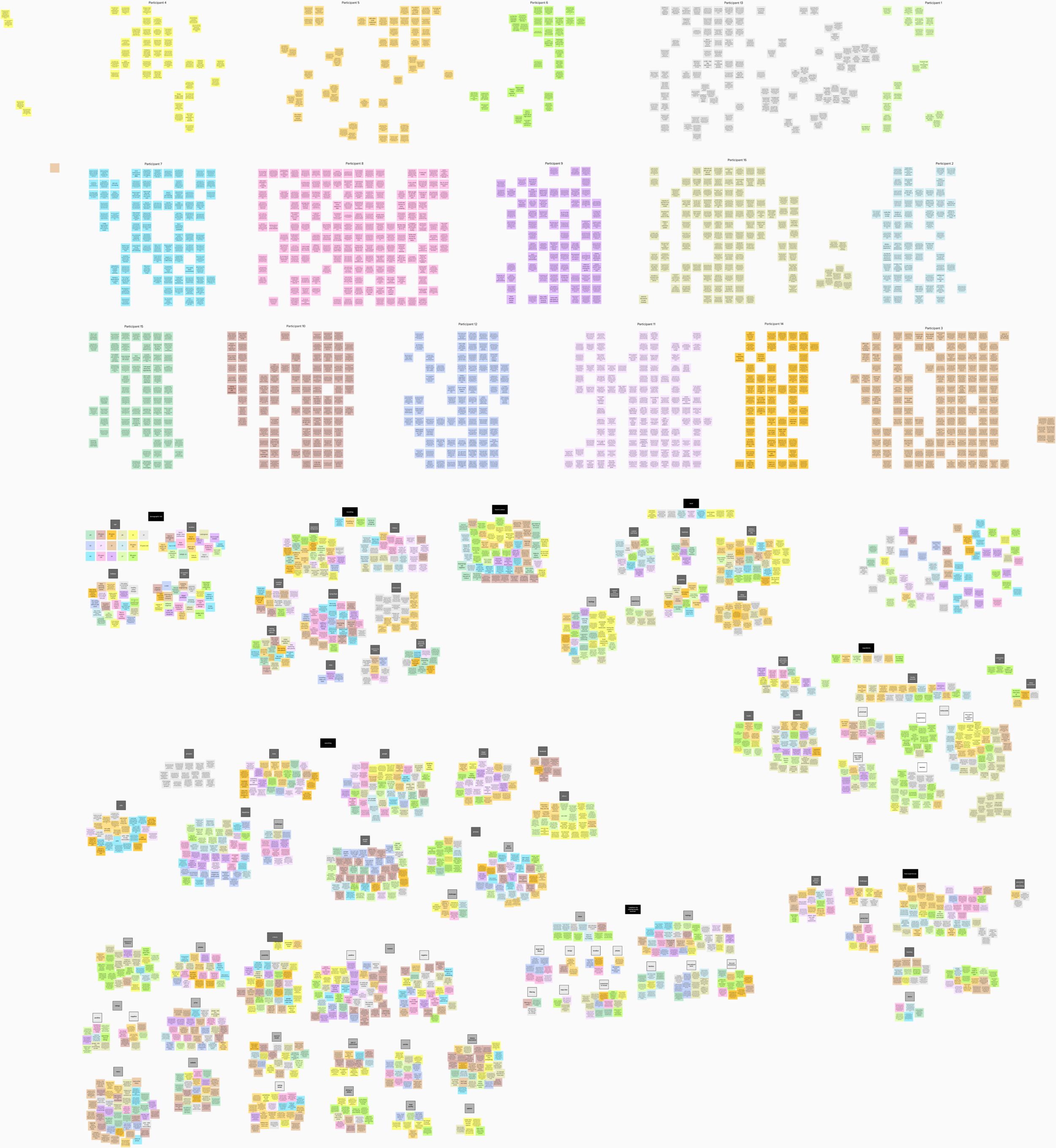
Affinity Mapping
Affinity mapping was used to organise key information, phrases, quotes, and sentiments from the interviews and extract key themes between users. I revisited the map over the course of a few days, which helped to refine and clarify the themes to reflect more accurate findings.



Key Findings
The affinity mapping revealed 7 overarching themes and numerous sub-themes. The themes show commonalities between users’ sentiments and capture the connections within data that will ultimately inform the creation of the key features. I then evaluated the key insights from 70-100% of users based on both the interviews and questionnaire. The findings with the most opportunity are described below.
Ideation
“How Might We..?” Exercise
I used the “How Might We…?” brainstorming technique to break apart and reframe the problem statement as questions. These questions were then used to brainstorm ideas, which generated many different solutions. I chose this brainstorming technique as it allowed for an efficient ideation session with a new perspective of viewing the problem and finding solutions.
UI Design Rationale
Roots striv
Prototyping
User Flow Diagram
Keeping the key features in mind, I constructed a user flow diagram that accounts for the different pages, decisions, and actions a user will navigate through when using the app. The pages are marked by rectangles, decisions by diamonds, and actions by circles. This diagram helped define the majority of the page types needed for design and explored the logical flow of information within the application as a starting point. I used this diagram as a foundation to build on in the prototyping phase.
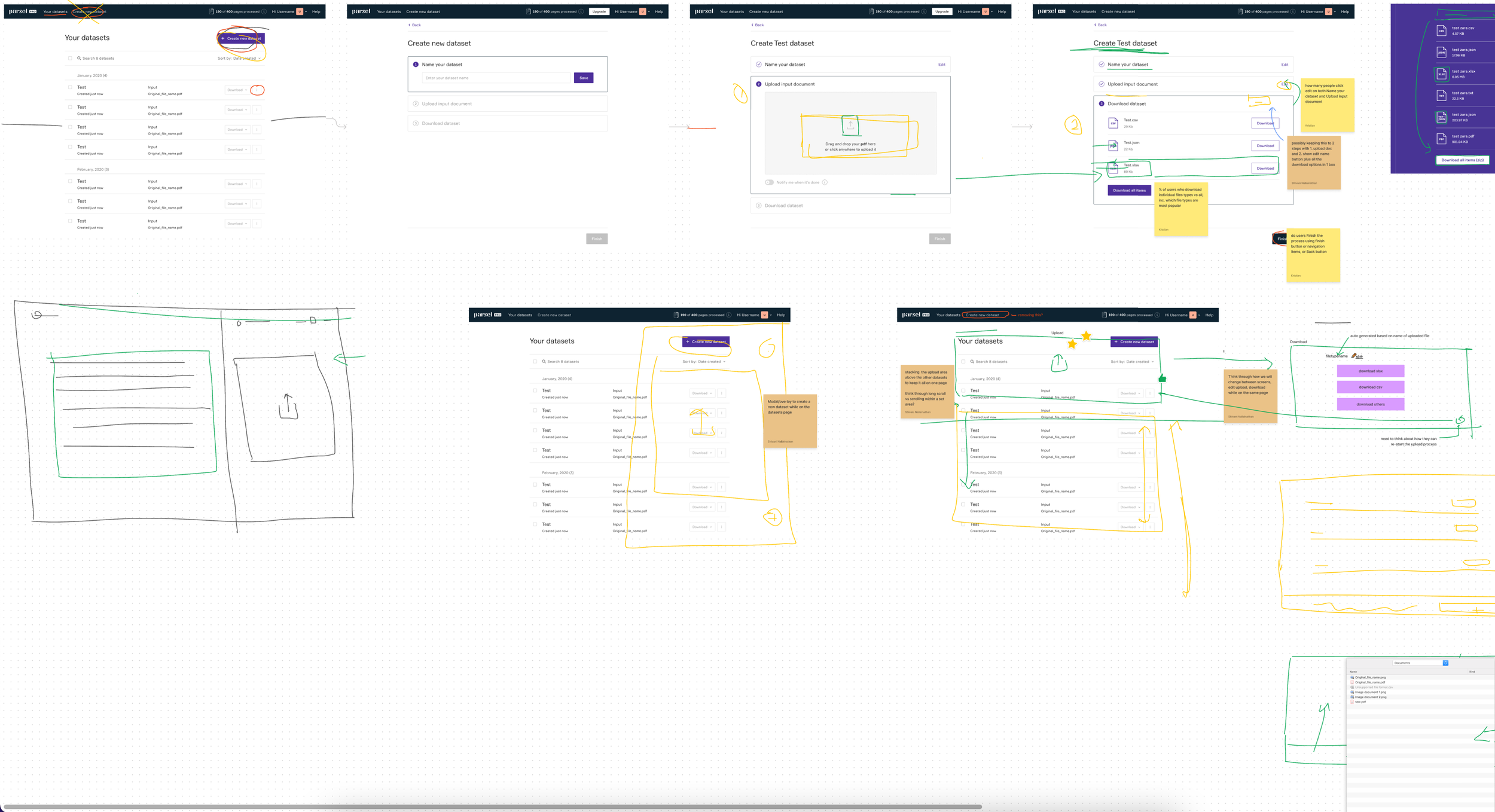
Wireframing
I started prototyping by creating quick and simple sketches before taking these to a digital layout. This allowed me to explore the structural foundation for the app in this early stage instead of getting carried away with details in imagery, typography, and colours, which would be explored in later iterations of designs.
Low-fidelity Prototype
The sketches were translated digitally in Figma to create a low-fidelity interactive prototype. I explored the layout of dietary preferences, onboarding screens, navigation bars, and search functionalities on the app. In addition, I refined the content and placement of components for a more logical flow of information, such as establishing separate search pages for restaurants and food activities. I kept this iteration less detailed to minimise investing time into a design before getting users’ input.
High-fidelity Prototype
In this iteration, I finished building out all the remaining screens of the app, refined components and visual styles, restructured content, and refined key processes. I realised that the user flow diagram proved to be more high-level since more detailed steps and paths of action were organically uncovered that were not originally accounted for. Designing for almost all of the possible actions that users can take within the app was a challenge, but this better prepared me for what to expect when creating a holistic prototype in the future.
Hero Promo Video
sjdf;laks;
Parsel 2.0 homepage hero video
Marketing/social GIF for Parsel 2.0 reveal
Demo Uploader
Dietary preferences generate personalised content and recommendations within the app
Onboarding screens emphasise key aspects of the app like searching for restaurants & food-related activities globally, supporting the local community, and connecting with cultures
Create a Dataset process
Dietary preferences generate personalised content and recommendations within the app
Onboarding screens emphasise key aspects of the app like searching for restaurants & food-related activities globally, supporting the local community, and connecting with cultures
Searching for Restaurants &
Food-Related Activities
Find locally-sourced restaurants and connect with local suppliers through activities
View new local businesses & suppliers, personalised recommendations, best cultural experiences, and suppliers of the week
Streamlined searching with intuitive map view, detailed filter/sort options, and recommended search content
Usability Testing
I conducted 2 rounds of usability testing, one to assess the low-fidelity prototype and another for the mid-fidelity prototype. I asked users to perform tasks that aligned with the key features such as searching for a restaurant/food activity. I used affinity mapping to create themes within the user feedback and better visualise the data. The insights from testing revealed key usability issues around search functionalities, layout and content of restaurant pages, labelling of content, and the onboarding process that were amended in the following prototype iteration. Testing allowed for a more collaborative approach by bringing users into design decisions early and incorporating their raw feedback.
Next Steps
The project team continues to focus efforts on sales towards winning Enterprise clients, the key target audience. We will continue to iterate on the designs to account for new user feedback once we are able to talk to more Enterprise clients. We will also focus redesign efforts on the internal app, revisiting core processes and design decisions keeping the new target audience in mind.
Questions for Parsel’s Future
How might we?
kdkdkd
How might we?
aklsjdlfa
How might we?
jklasjdlaf